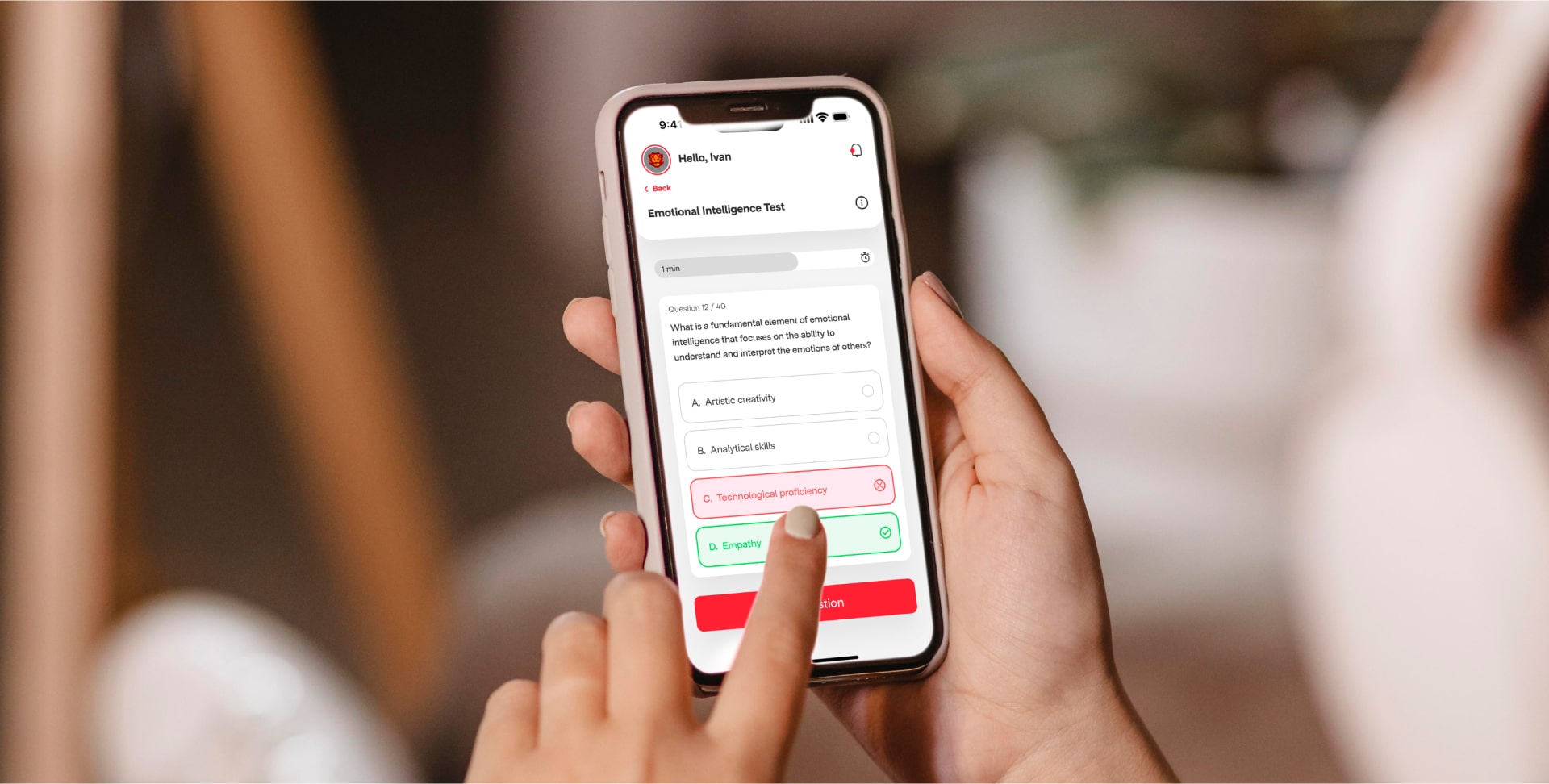
Challenge
MasterSkill is an e-learning application focused on the
development of cross-functional skills in the corporate
sector. The primary challenge was to provide users with a
sense of progression, offering simple auxiliary tools for
courses in an intuitive manner.
To ensure maximum user accessibility, simplicity was
prioritized. At the same time, addressing corporate needs
necessitated the implementation of advanced features such as
progress monitoring and content customization. Striking a
balance between a user-friendly interface and complex
functionalities was crucial.
Design process
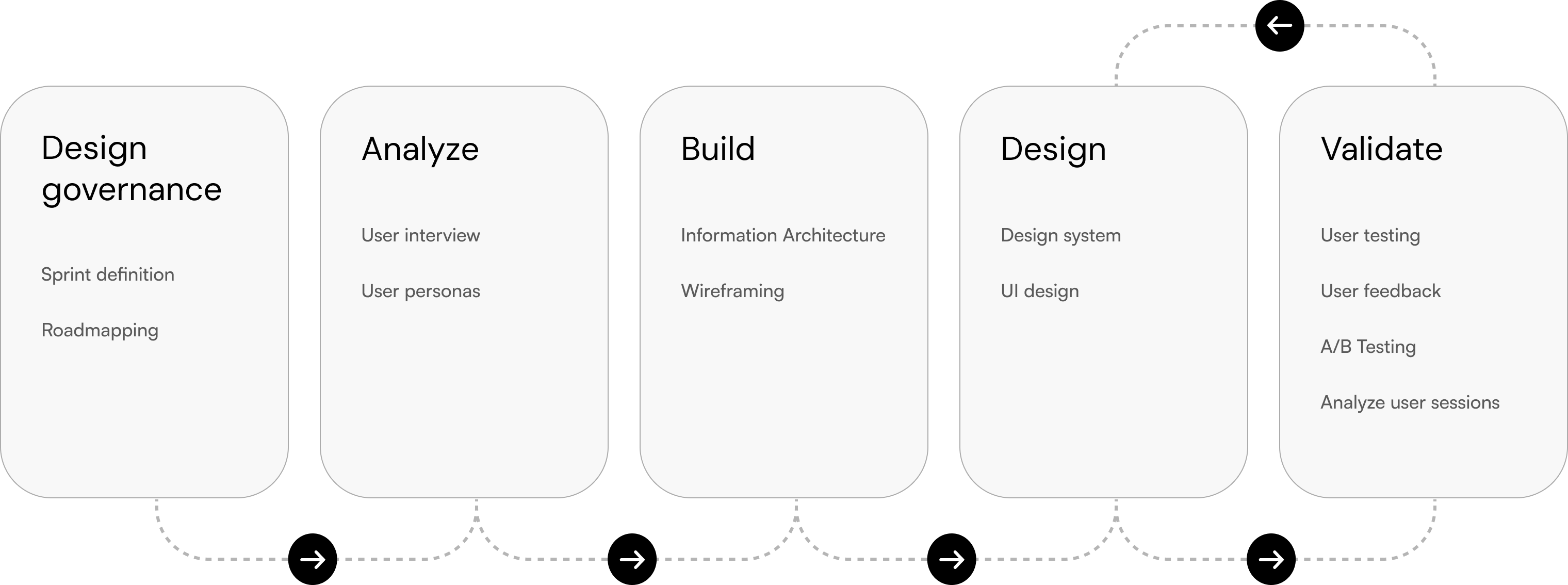
I have used and adapted a Design Process called the Design Thinking Method, this framework allows us to manage large projects and enables us to put the user at the center of attention.
Design governance
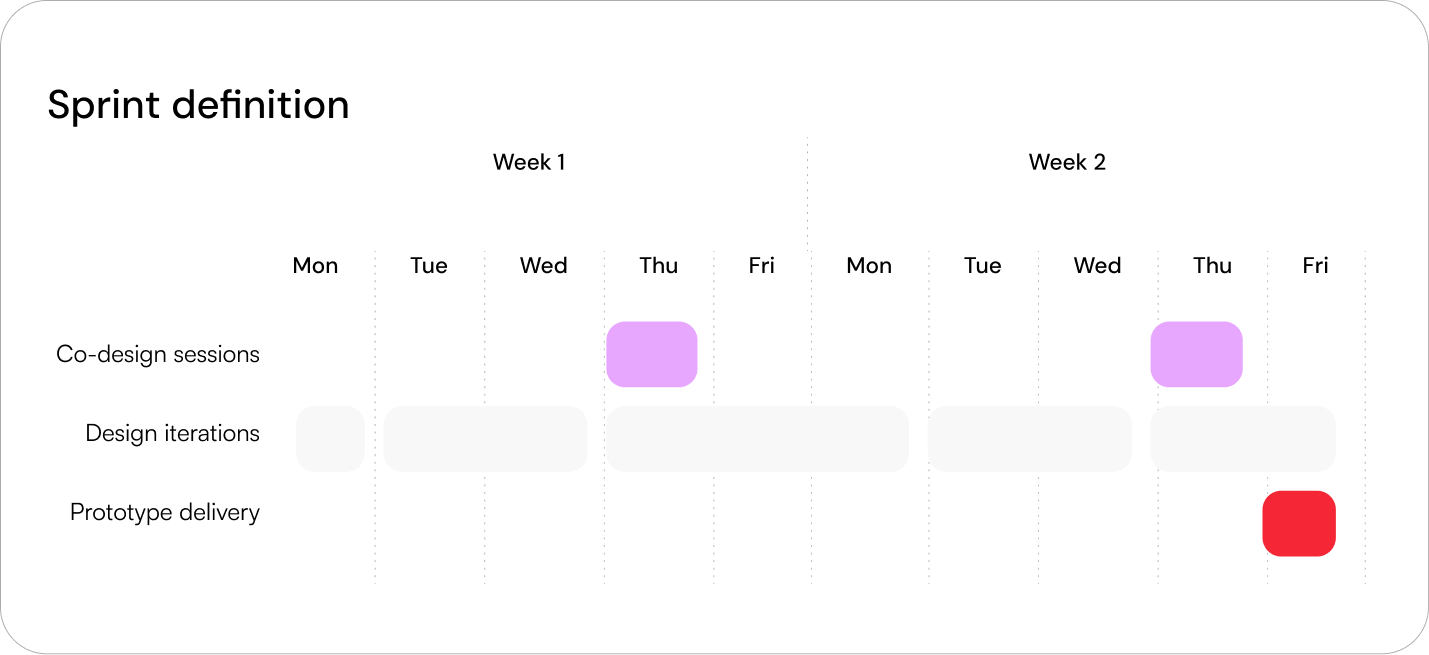
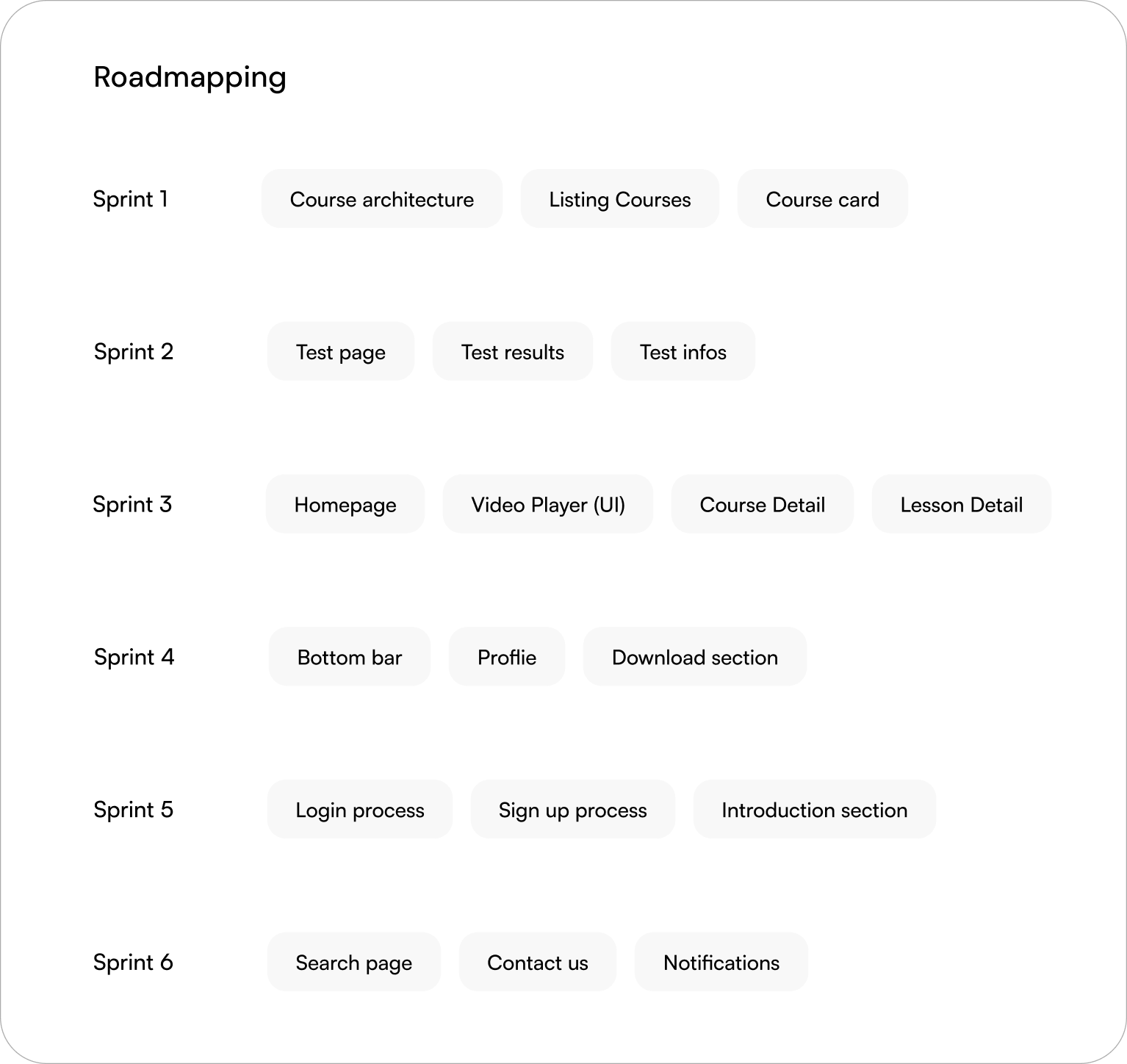
With project managers, product owners, and the other stakeholders we defined a 2 weeks Sprint process with continuous feedback and iterations. We define and estimate all app sections and we divided them into Sprint. This roadmap allowed us to follow the progress and adapt project needs to timing and contingency, moving the section from one Sprint to another.
Analyze
During the analysis phase of MasterSkill, i predominantly relied on user interviews to understand their needs and how they engage with corporate training. This methodology provided valuable insights to shape a design that specifically addresses user expectations, ensuring an optimized and intuitive learning experience.
Through these analyses, we delved into various aspects, discovering that individuals express a strong need for constant feedback to gauge their understanding of concepts. Furthermore, it became evident that users desire the flexibility to access courses anywhere, not solely limited to desktop use, as initially proposed by the company. Additionally, we found that people often struggle to navigate traditional course structures due to excessive complexity, highlighting the importance of creating a more user-friendly and accessible learning environment.
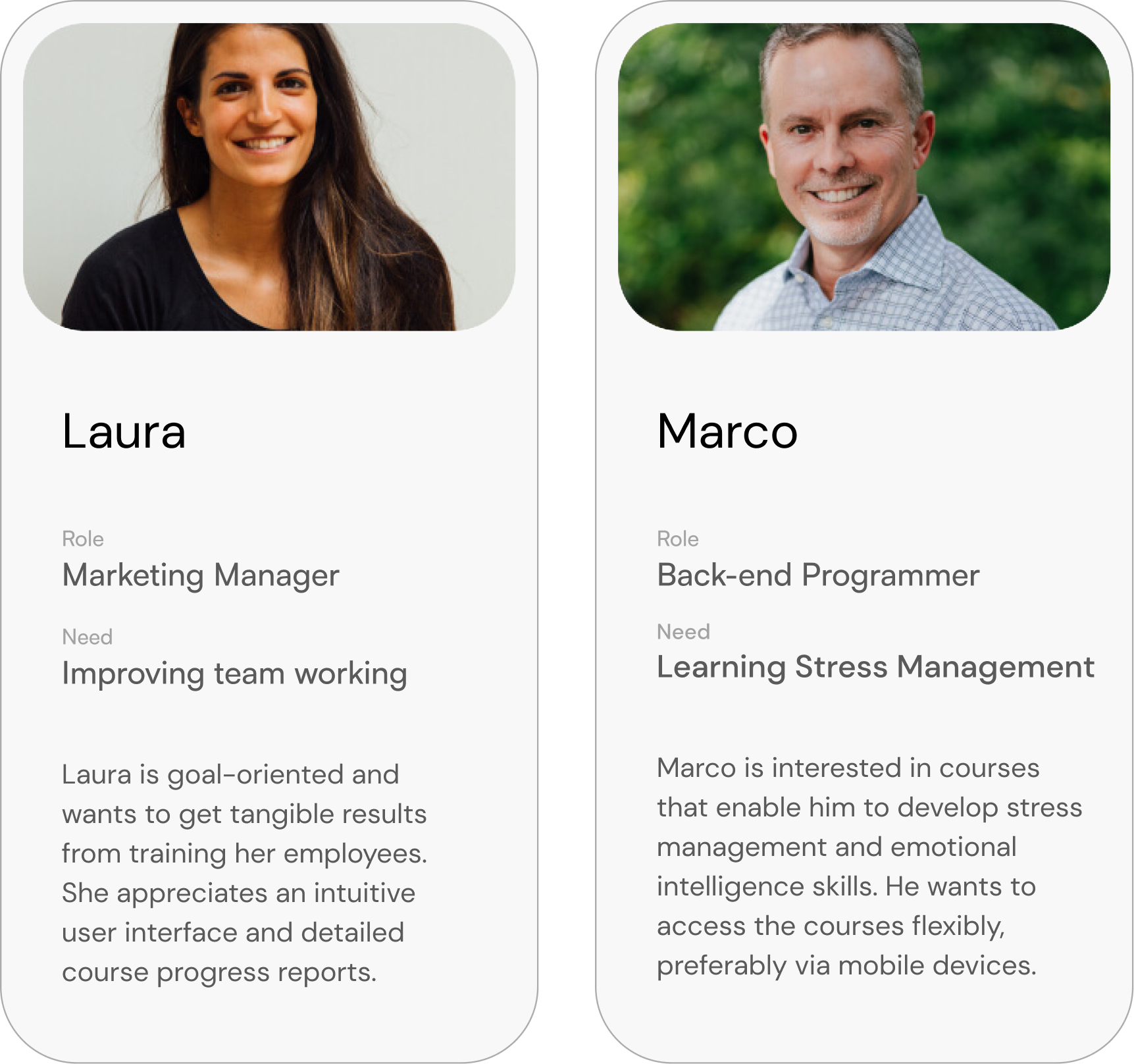
User Personas
We utilized the insights gathered from interviews to create user personas, enabling us to define two distinct user profiles for our app. This strategic approach guides the design process, ensuring that both the app and information architecture are tailored to meet the unique needs of these identified user groups. This user-centric methodology allows us to develop the app in a way that directly addresses the preferences and requirements of our diverse user base.
Build
Once the users' needs have been identified, we will proceed with designing the optimal information architecture. We will structure the "course" entity based on the analysis conducted earlier and begin creating the first wireframe. This will allow us to verify if our vision and design effectively translate into a functional interface. The wireframe will provide a visual overview of the main layouts and interactions, enabling us to identify any areas for improvement or necessary adjustments before moving on to the next phase of app development.
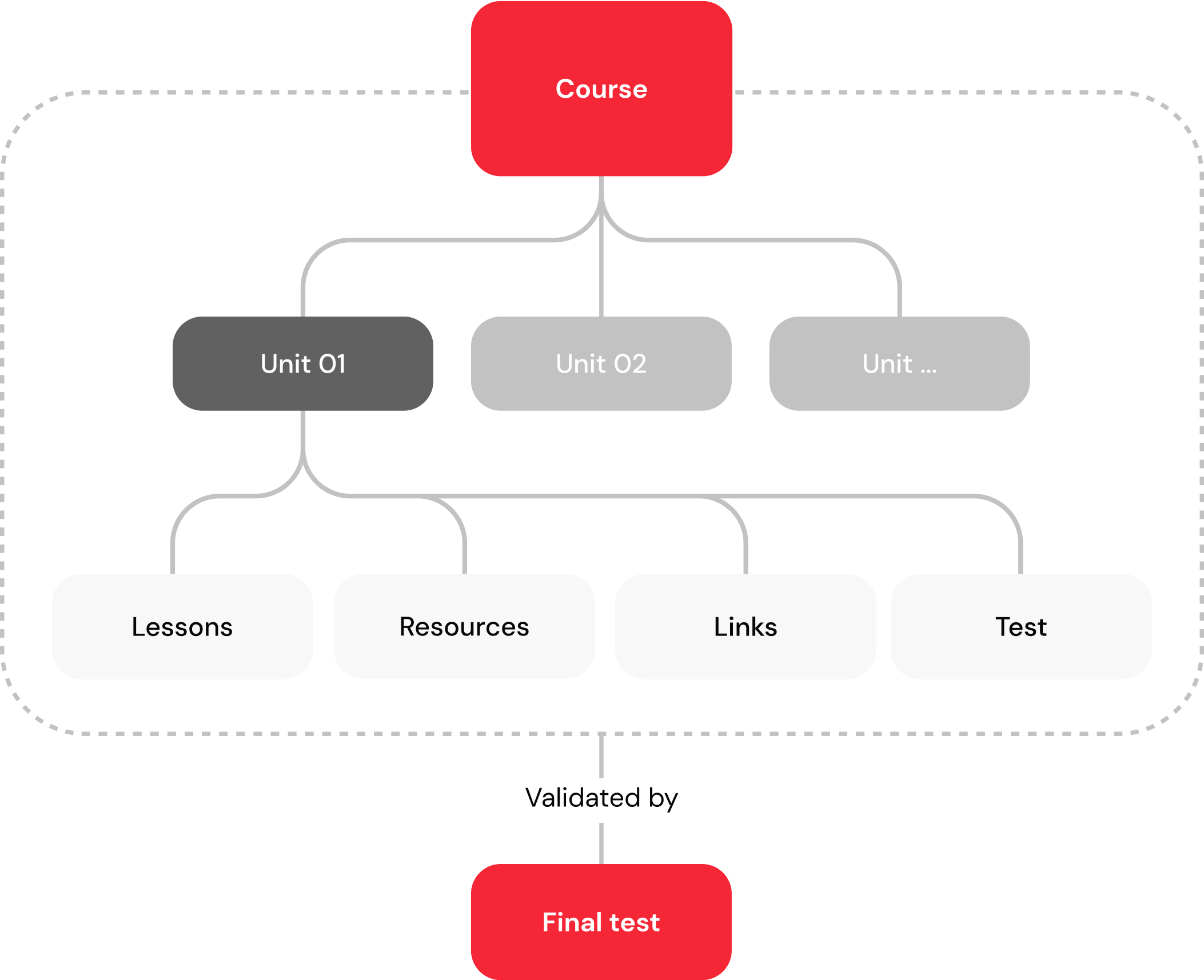
Course information architecture
With the information gathered through the user interview, we were able to understand that the first critical step was the correct structure of the "Course" entity. By following a Card Sorting strategy we were able to figure out which logical structure was the most correct and most intuitive for the user.
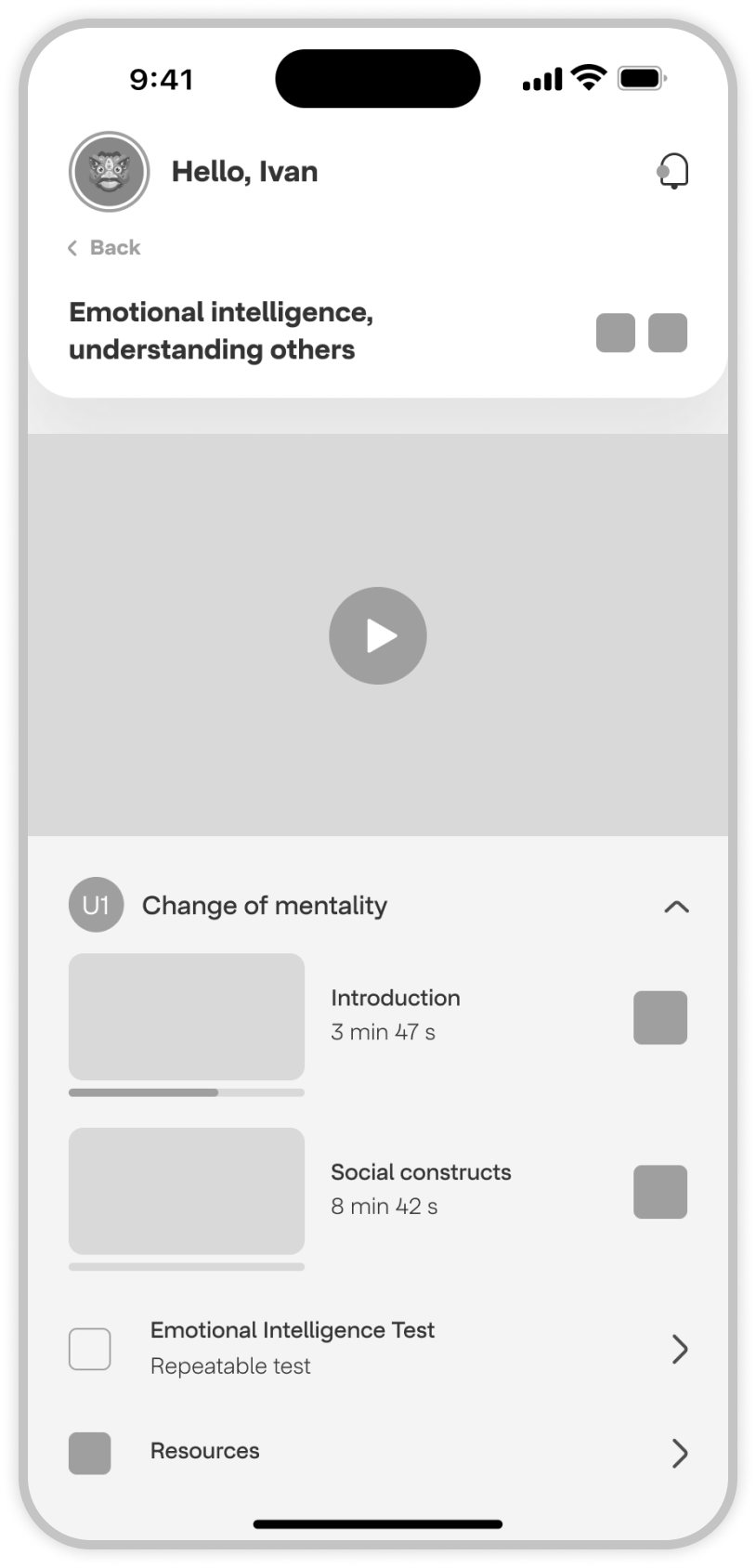
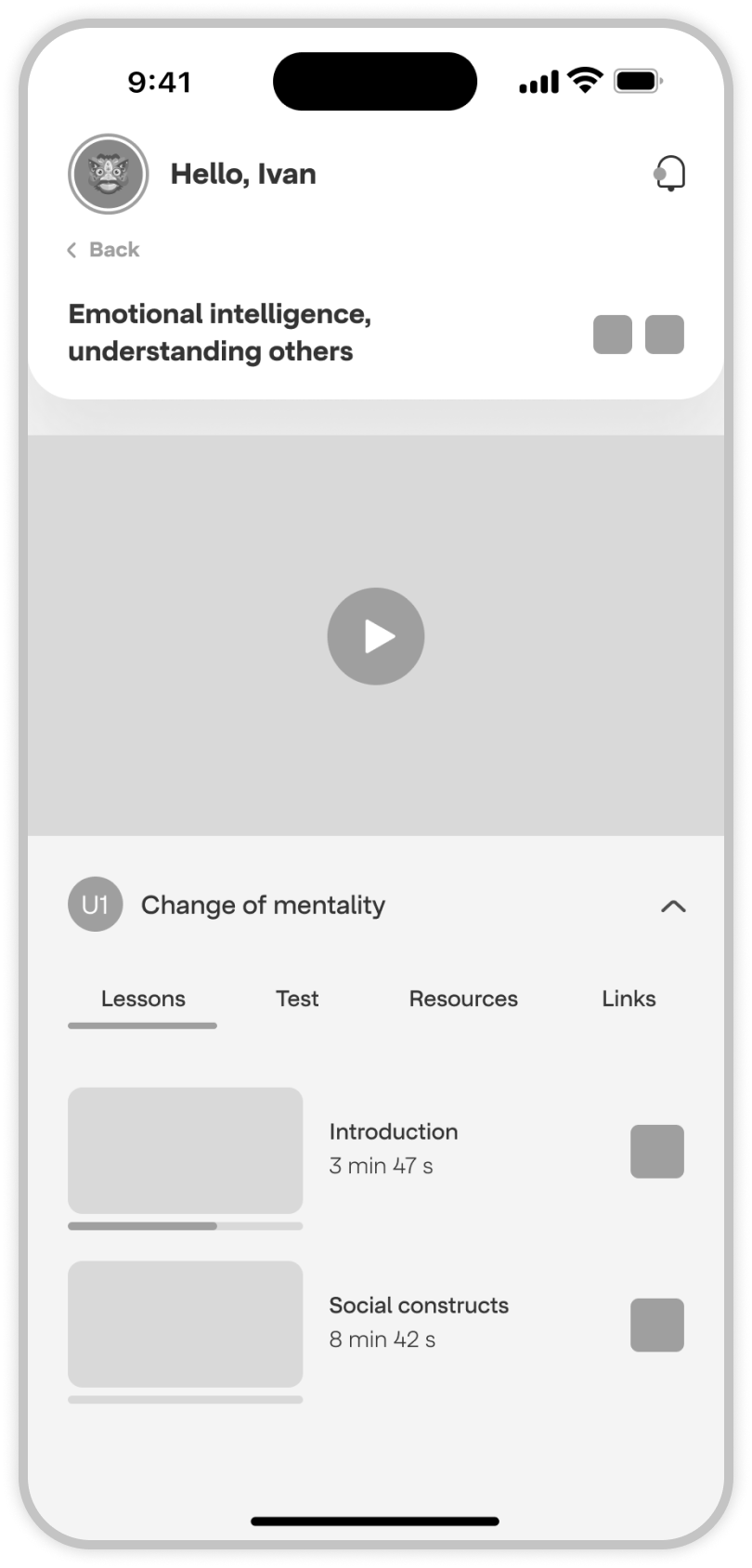
Wireframe
Through the construction of wireframes, we were able to develop an initial draft of content management within the screens, iterating through multiple versions of the same screen. This process allowed us to create a preliminary prototype to understand which structure was most optimal.

Design
Once all key points were defined, during the Sprint sessions, we initiated the development of the entire UI Design and design system. The objective was to create a prototype with a high level of accuracy and a precise design for its components. This way, once the prototype was approved, it could be effectively implemented by the development team.
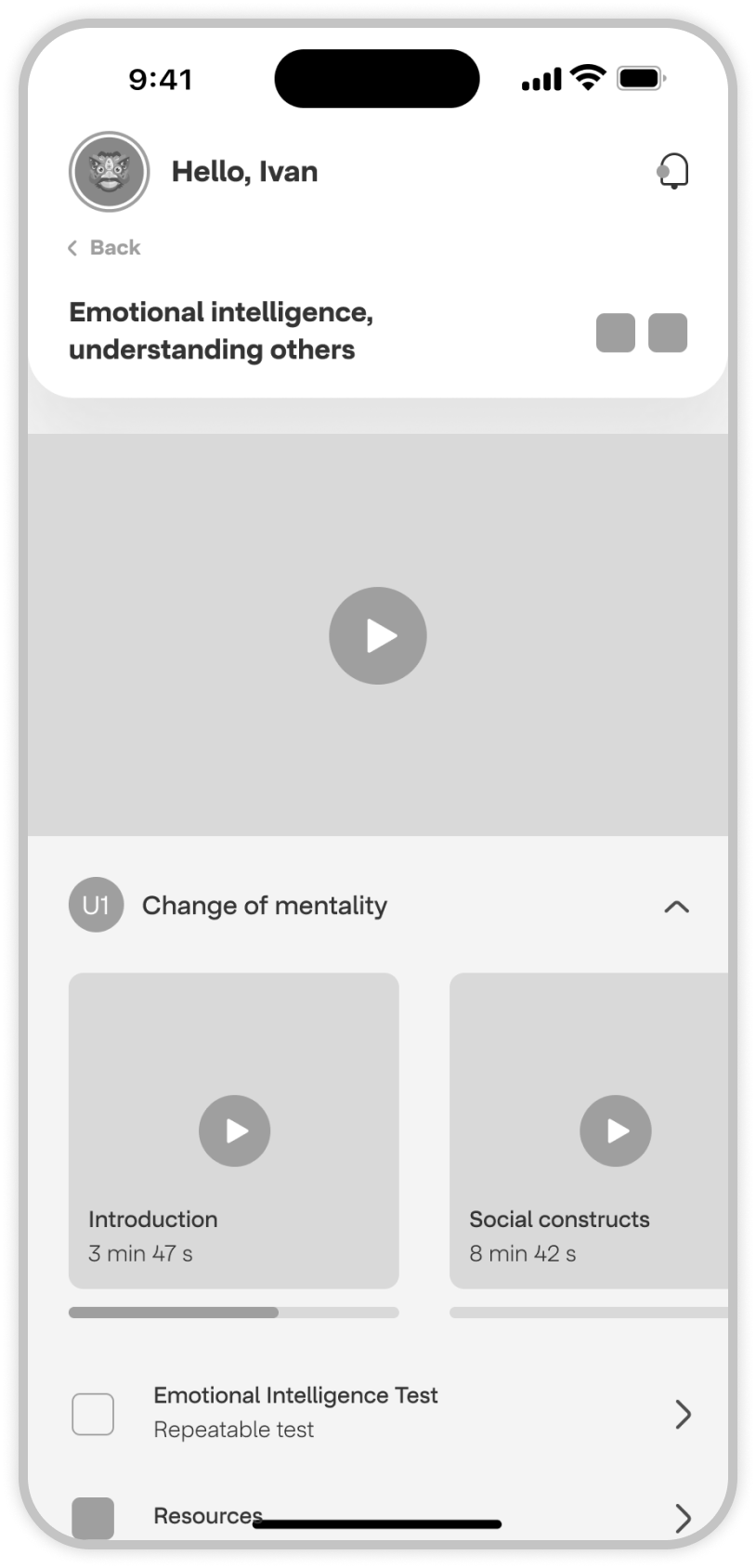
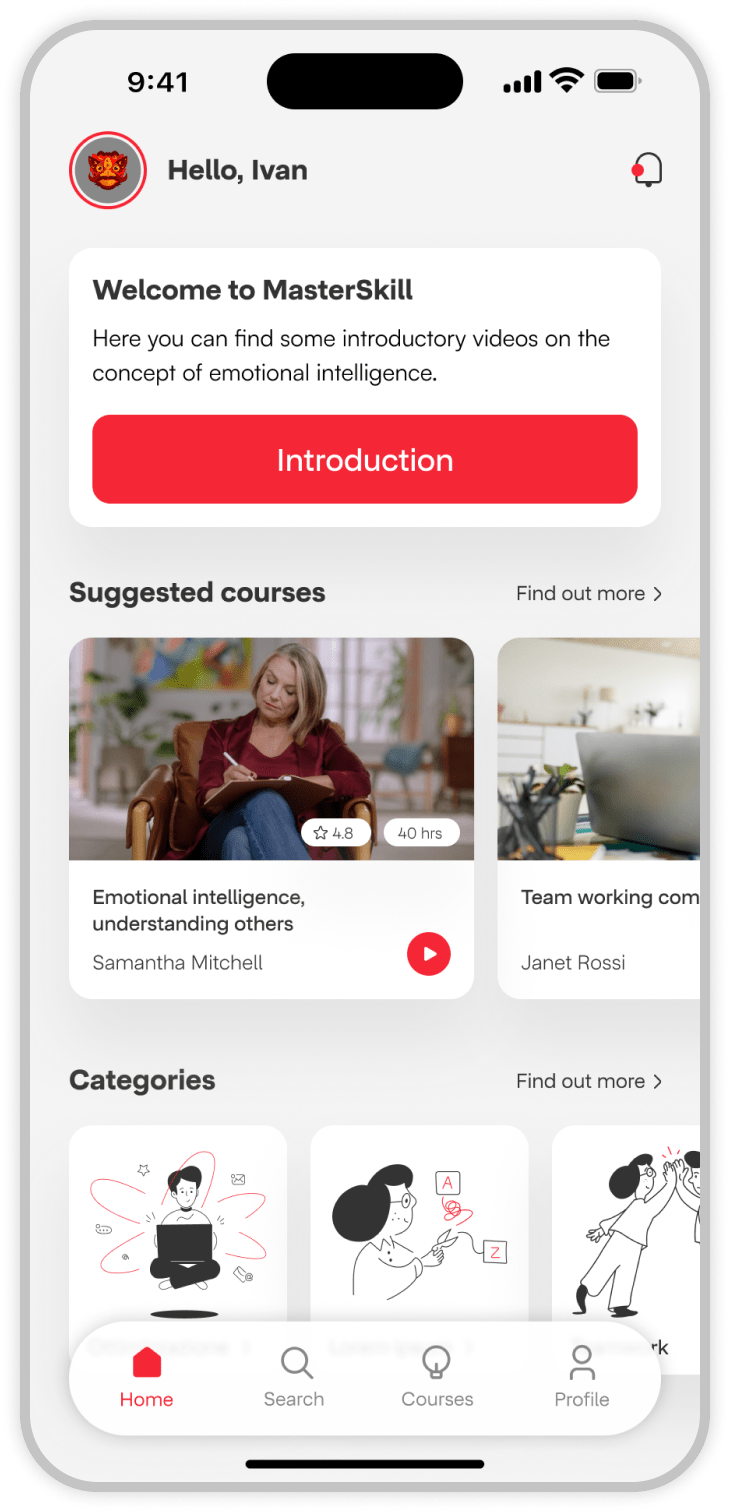
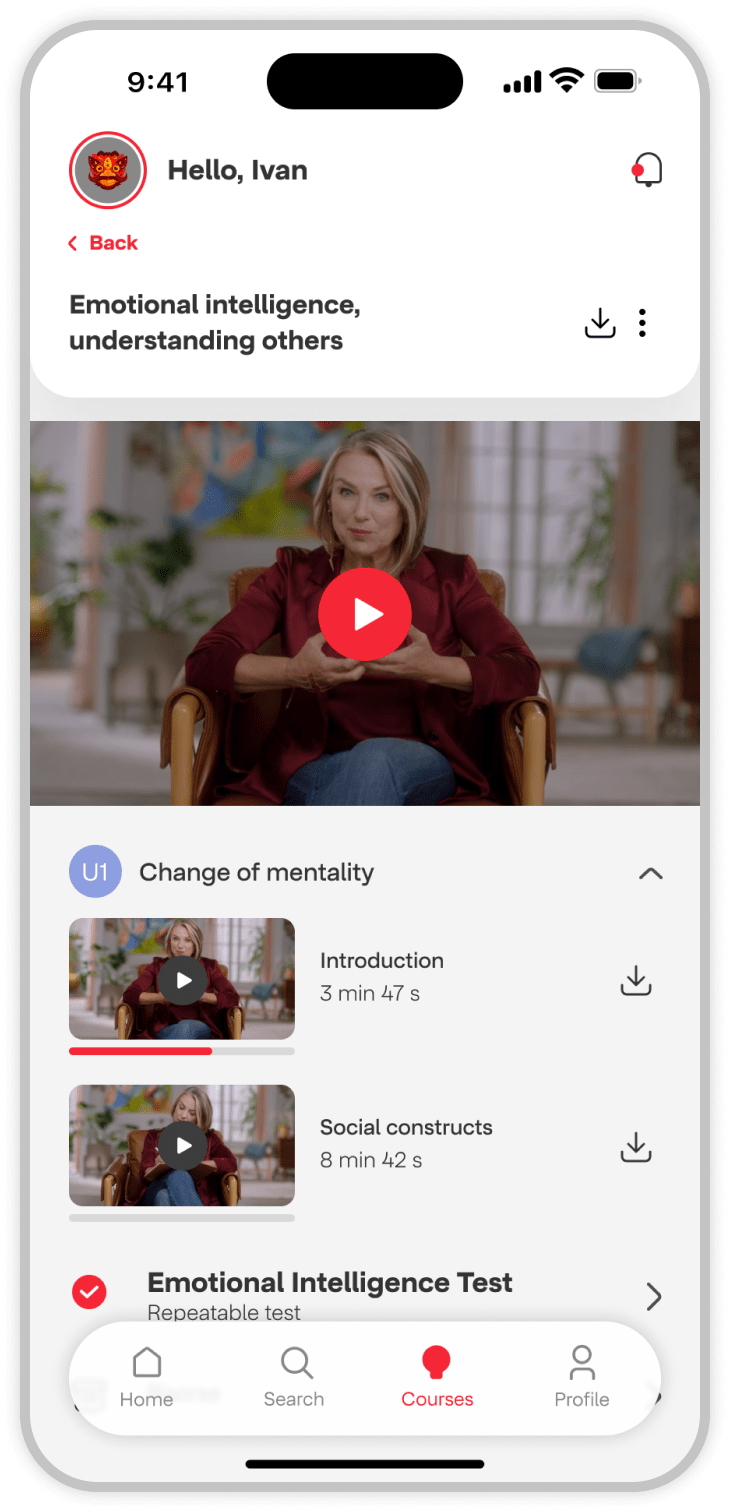
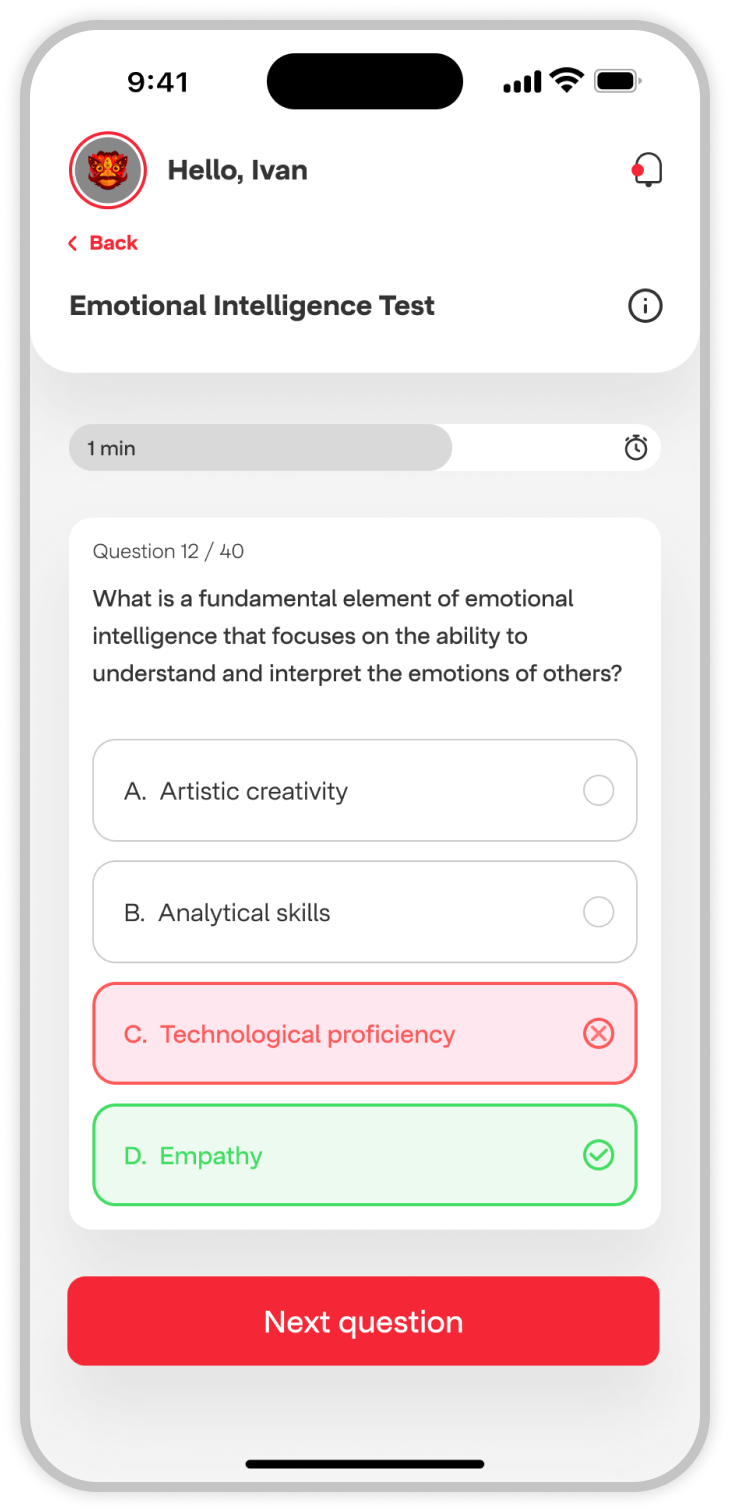
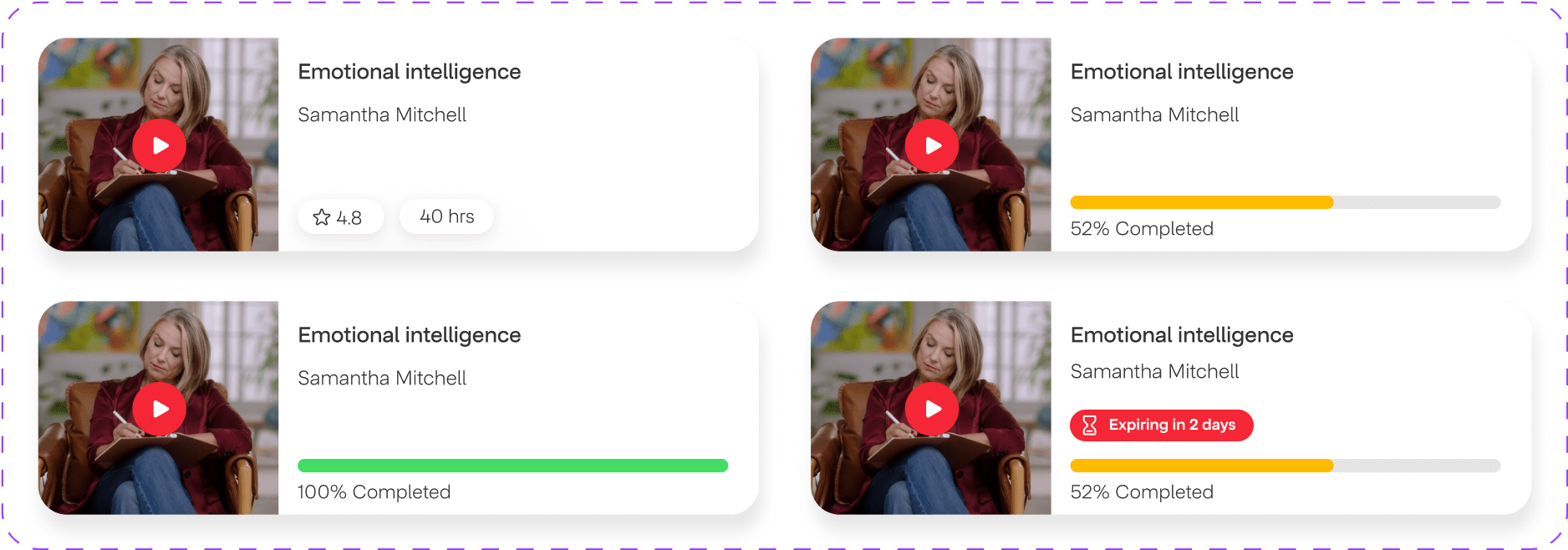
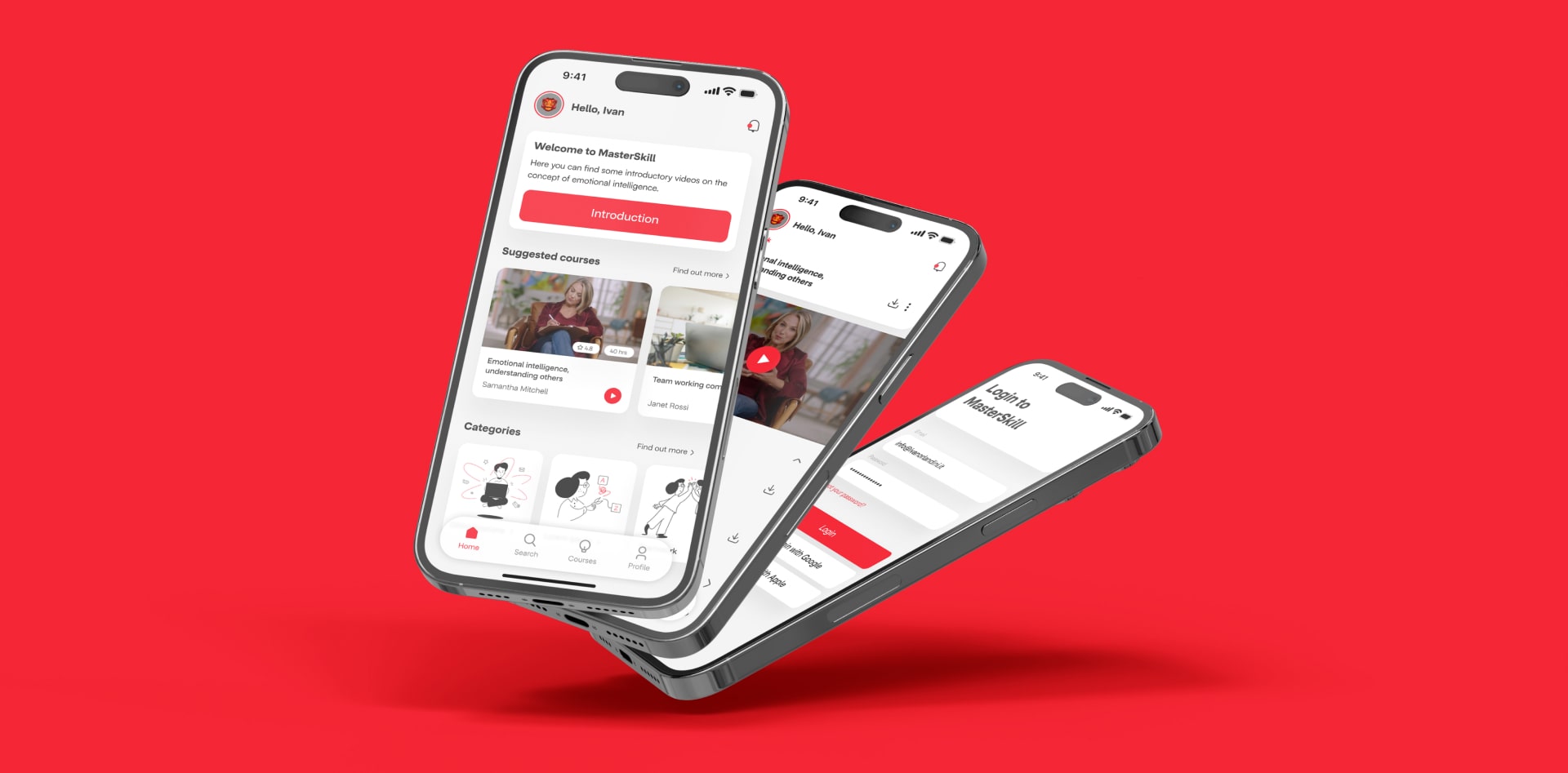
UI Design & Brand Design for MasterSkill

Design System
Validate
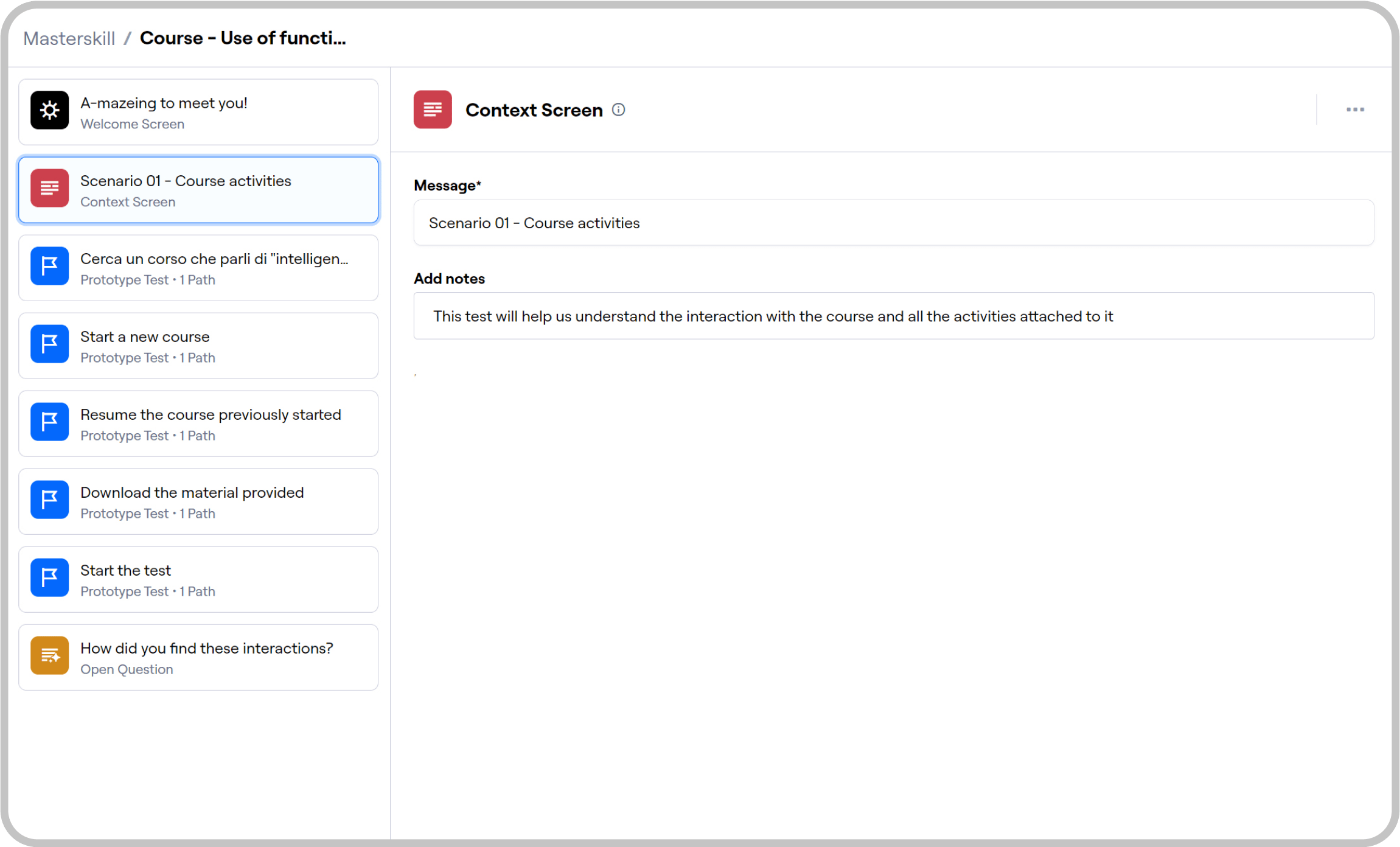
After creating the prototype in Figma and presenting the results to stakeholders, we proceeded with a testing and validation phase to ensure clarity and immediate understanding for our users. To achieve this, we conducted remote usability tests, asking users to perform small tasks using the prototype. Additionally, we personally observed some users using the app to identify uncertainties or difficulties. We also collected feedback from users after the testing phases. All of these efforts greatly helped us understand key points and identify errors made during the app development.
The tests were done using Maze©. This allowed us to have constant monitoring of user sessions and allowed us to build the test according to our needs